
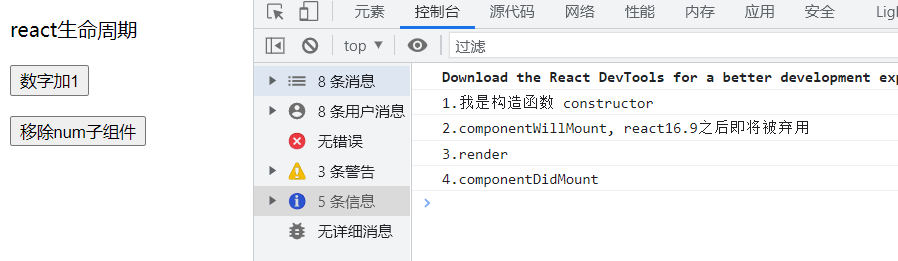
Mounting:当页面打开时,执行mount生命周期钩子
1.componentWillMount
* 在组件即将被挂载到页面时,自动执行
2.componentDidMount
* 组件被挂载到页面之后,自动执行

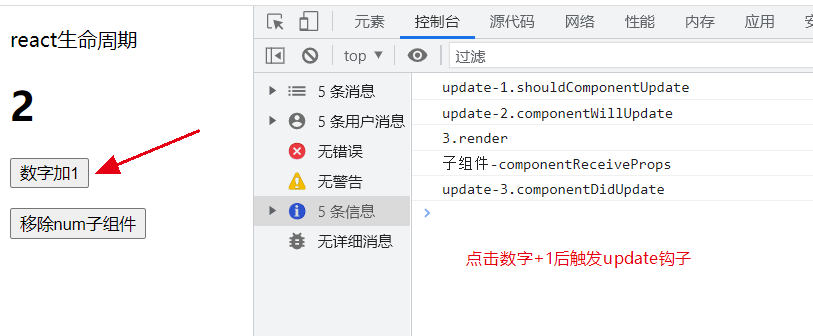
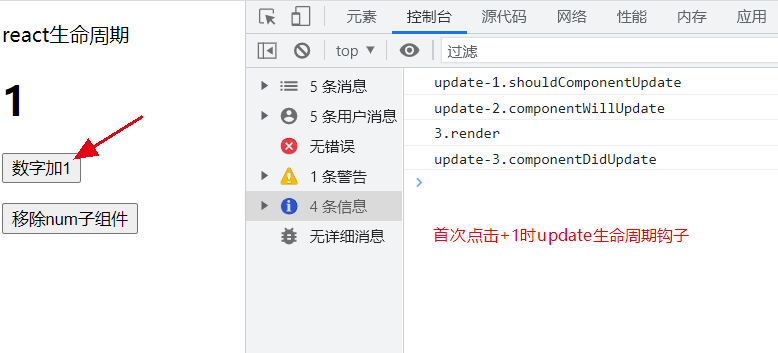
Updating:页面中state或者子组件props被更新时执行
1.shouldComponentUpdate
* 组件被更新之前,会自动执行;
* 需要return一个布尔类型的值;
* 返回 true执行更新,false不执行更新;
shouldComponentUpdate(){
console.log('update-1.shouldComponentUpdate')
return true;
}
2.componentWillUpdate
* 组件被更新之前,shouldComponentUpdate之后执行;
* 如果shouldComponentUpdate返回true执行;
* 如果shouldComponentUpdate返回false则不执行;
3.componentDidUpdate
* 组件更新完成后,自动执行
4.componentWillReceiveProps
* 组件从父组件接收参数props
* 父组件render被重新执行后
* 子组件的componentReceiveProps就会被执行
* 重要:
* 如果这个组件第一次出现在父组件中,componentReceiveProps不会被执行
* 如果这个组件已经存在于父组件中,componentReceiveProps才会被执行
* 顶级父组件没有接收props参数,不会执行

如上图demo中数字组件已经出现在页面中,控制台输出子组件的componentReceiveProps生命周期钩子打印。

首次点击+1时数字组件才会出现,此时控制台没有输出componentReceiveProps生命周期打印。
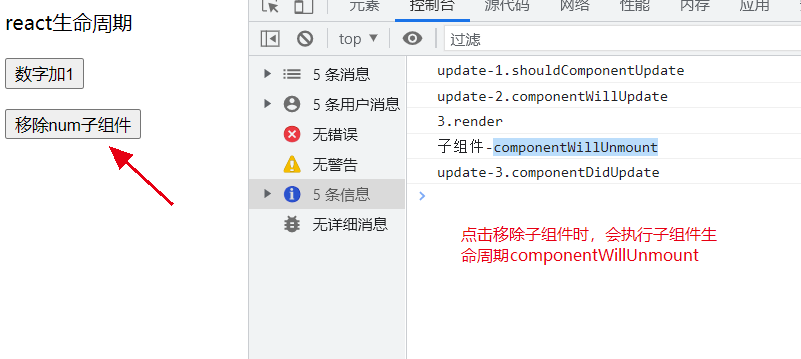
Unmounting
componentDidUpdate
* 组件被剔除页面时执行

React16废弃了哪些生命周期?为什么?
React16废弃的生命周期有3个will:
componentWillMount componentWillReceiveProps componentWillUpdate
废弃的原因:
在React16的Fiber架构中,调和过程会多次执行will周期,不再是一次执行,失去了原有的意义。
此外,多次执行,在周期中如果有setState或dom操作,会触发多次重绘,影响性能,也会导致数据错乱。
DEMO:
父组件Lifecycle:
import { Component } from "react";
import ShowNum from './ShowNum'
class Lifecycle extends Component {
constructor(props){
super(props)
this.state = {
showNum: false,
num: 0,
str: ''
}
this.add = this.add.bind(this);
this.updateStr = this.updateStr.bind(this);
this.removeNum = this.removeNum.bind(this);
console.log('1.我是构造函数 constructor');
}
render(){
console.log('3.render')
return (
<div>
<p>react生命周期</p>
{
this.state.showNum ? <ShowNum num={this.state.num}></ShowNum>: ''
}
<h3>{this.state.str}</h3>
<p><button onClick={this.add}>数字加1</button></p>
<p><button onClick={this.removeNum}>移除num子组件</button></p>
</div>
)
}
removeNum(){
this.setState(() => ({showNum: false}))
}
updateStr(){
this.setState(prevState => {
return {
str: '我被更新了'
}
})
}
add(){
this.setState(prevState => {
return {
showNum: true,
num: ++prevState.num
};
})
}
// 在组件即将被挂载到页面时,自动执行
componentWillMount(){
console.log('2.componentWillMount, 将要废弃')
}
// 组件被挂载到页面之后,自动执行
componentDidMount(){
console.log('4.componentDidMount')
}
// 组件被更新之前,会自动执行,
// 需要return一个布尔类型的值
// 返回 true执行更新,false不执行更新
shouldComponentUpdate(){
console.log('update-1.shouldComponentUpdate')
return true;
}
// 组件被更新之前,shouldComponentUpdate之后执行;
// 如果shouldComponentUpdate返回true执行
// 如果shouldComponentUpdate返回false则不执行
componentWillUpdate(){
console.log('update-2.componentWillUpdate, 将要废弃');
}
// 组件更新完成后,自动执行
componentDidUpdate(){
console.log('update-3.componentDidUpdate');
}
// 父组件没有接收props参数,所以不会执行
componentWillReceiveProps() {
console.log('父组件-componentWillReceiveProps, 将要废弃');
}
}
export default Lifecycle;
子组件ShowNum:
import { Component } from "react";
class ShowNum extends Component {
render(){
let { num } = this.props;
return (
<h1>{num}</h1>
)
}
/**
* 组件从父组件接收参数props
* 父组件render被重新执行后
* 子组件的componentReceiveProps就会被执行
* 重要:
* 如果这个组件第一次出现在父组件中,componentReceiveProps不会被执行
* 如果这个组件已经存在于父组件中,componentReceiveProps才会被执行
*/
componentWillReceiveProps(){
console.log('子组件-componentReceiveProps, 将要废弃');
}
// 组件被剔除页面时执行
componentWillUnmount(){
console.log('子组件-componentWillUnmount');
}
}
export default ShowNum;