在学习react过程中发现,无论哪个组件引入的css文件都会被全局使用,样式之间会相互影响,会被层叠掉,所以需要借助styled-components来管理单个组件的样式
styled-components的本质是通过函数的调用,最终创建出一个组件:
1.这个组件会被自动添加上一个不重复的class
2.styled-components会给该class添加相关的样式
3.支持直接子代选择器或后代选择器,并且直接编写样式
4.支持样式的继承
安装:
npm install --save styled-components
用法:
目录结构

index.js
import { Text } from './style.js'
const App = () => {
return(
<div>
<h3>styled-components</h3>
<Text>
我是Text组件渲染出来的
</Text>
</div>
)
}
export default App;
style.js
import styled from 'styled-components' export const Text = styled.div` color: red; `;
备注:这个dome是使用styled-components创建的样式组件,渲染之后是div标签。组件首字母必须大写不然无法识别。
渲染结果:

选择器:标签名和类名
import { Text } from './style.js'
const App = () => {
return(
<div>
<h3>styled-components</h3>
<Text>
我是Text组件渲染出来的
<p>react真好用</p>
<span>我爱学习</span>
<h5 className="title">学习使我快乐</h5>
</Text>
</div>
)
}
export default App;
style.js
import styled from 'styled-components'
export const Text = styled.div`
color: red;
p {
color: blue;
}
span{
color: aquamarine;
font-size: 20px;
}
.title{
font-weight: 700;
color: #333;
}
`;

选择器:伪类和伪元素
import { Text } from './style.js'
const App = () => {
return(
<div>
<h3>styled-components</h3>
<Text>
鼠标放上后变成红色
</Text>
</div>
)
}
export default App;
style.js
import styled from 'styled-components'
export const Text = styled.div`
color: #333;
:hover{
color: red;
}
`;


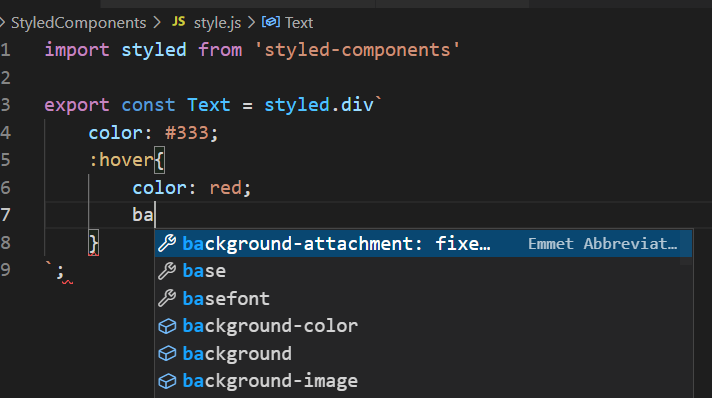
从DEMO上看,styled-components其实和传统的css写法差不多,不过没有代码提示就很烦人了,给小伙伴们安利一个vscode插件,vscode-styled-components

安装完成后代码提示和语法高亮就出来了,写起来容易多了~